The post was written in collaboration with the entire UX/UI design team – Julia Komin, Grzegorz Musiał, and Patryk Bułat.
The process of designing a mobile app at the beginning involves more than just sketching. Understanding the essence of the project is the foundation on which the complete solution is built. It’s pretty abstract, but it’s in this ‘essence,’ in asking yourself what and why the design’s clue lies. Everything we create involves defining an idea, and it is the first and most important part of the composition process. My colleagues and I have gathered essential information about the mobile app design process, namely workshops, user flows, and wireframes.

Workshop process
The critical element of any cooperation is to establish a dialogue with the client. Our professionalism and preparation are the key factors at the beginning, and the result of that – gaining trust. Communication plays a significant role here!
Part of mobile application development in the initial phase is a workshop process – a series of creative meetings during which we develop a product’s vision, determine its functionality and define the target group. All these activities will help us understand the product and create it as well as possible. Why is it so important?
We get to know the client and vision – and the main rule of good cooperation is to define one direction and make it understood by all parties involved.
Mistake designers often make is closing themselves in a bubble of their own opinions and beliefs. Such behavior is called “Man with a hammer syndrome.” It consists of solving a given problem using only the methods we know and use daily. I often catch myself doing this when explaining common household problems. I have a list of tasks to do, and before I start to act, I begin by sorting out their order in the most agile way possible, which is how I approach tasks in my everyday work. Despite doing similar things in the world of designers, everyone has their hammer and their movements that make the hammer move most effectively.
In designing a mobile app, the critical stage is to understand the users, the app’s goals and fully understand these ideas. Thanks to this procedure, if it is done effectively, we step into the shoes of the target user. Thus, a persona is created – a person representing the users. While defining such a person, we describe their everyday issues, habits, and preferences.
The outcome of the workshop process should be
- defining a target group (including specific personas)
- analyzing benchmarks and the client’s competition
- establishing details and design direction
That’s a lot, isn’t it? This stage is critical to understand the full product we are to create. Thanks to it, while creating mockups, we draw them as users who also know how to solve given problems and produce excellent work.
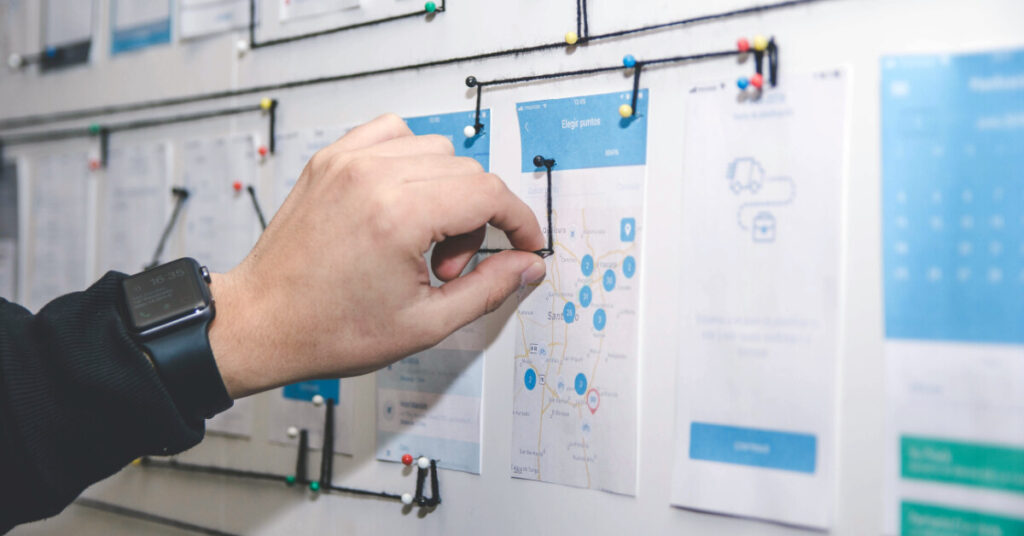
After working out specific solutions during workshops, determining the flow of the application, defining its target group, or creating user stories, the next phase comes – creating wireframes.

Wireframes
Wireframes make it possible to collect ideas and functionalities developed at the workshop stage. During mockups, the designers work on the structure of screens and show main elements, information, and initial composition. They also think about possible ways of users’ interaction with the product.
While creating mockups, it is worth focusing on getting to the weak and critical points that cause overloaded functionality rather than usability. You can add something new to improve the product or even wholly change its logic. All of these changes are easy to manage when creating mockups. Any changes we propose at this stage have no impact on the team’s workflow. However, at the design stage, it is not that simple. That’s why it is so important to visualize the design already at the UX stage. Mockups help to avoid many shortcomings and get a top-notch product at the end. During the mockups stage, it is possible to test and improve non-invasively.
To ensure that everything is well designed and does not cause changes in later stages of work, it is an excellent habit to consult with developers. This will help avoid shortcomings and unknowns at the UI design stage. It is essential to close all necessary functionalities in the application and only after the client’s approval to create the visual part.
A mistake made by young designers who are fascinated with visual design is that the stage of creating mockups seems to be of little interest or even unnecessary. Grzegorz was convinced that “if I can create squares at that time, I can style them right away and use them on mockups, I’ll save myself time on the UI.” However, it quickly turns out that proper wireframing simplifies the whole mobile app design process when working on the project. It takes much less time to correct the mockups themselves than it does to redesign-change-redesign after time. With single screen development, it’s hard to visualize the scale of this simplification, but with a 30 screen interface, it’s easier. More about ways to improve the design skills you can read in the previous post.

Visual design phase
When preparing for visual design, it is worth creating mood boards, i.e., a scheme with lots of pictures and photos. Their purpose is to show the client what we would like to do with the future application, what feelings the design should evoke, and what the client can expect. Thanks to this approach, we increase the chances that customers will like our solutions, and we show that we value their opinions. Sources of inspiration can be anything. Most often, it’s Dribbble, Behance, or Pinterest. Sometimes it also happens to be inspired by objects from everyday life or architecture. The more unusual the project, the more unobvious the inspiration may be. It is also worth analyzing the market – visit a similar application and write down your feelings in the context of use. Other sources used to create mood boards are websites, branding, all kinds of art, design systems. At this stage, I try to build a climate of the application, write down exciting features, micro-interactions by my favorite principle, “Details make a difference.” It is worth reflecting on why this graphic was on the list and how to make my work a model for others. However, we can sometimes overdo our imagination, so it’s good to keep in mind the requirements and vision of the client that we will implement. When all these assumptions guide us, there is nothing left to do but create an exciting and, above all, useful project.

The next step is to create a style guide and designs. The initial version of the style guide should include color and typography proposals. The extended version additionally comprises such elements as a library of components and their various states (buttons, inputs). This helps maintain a consistent visual style on all screens and devices and makes it easier to supervise the consistency of the whole project. Specific guidelines are handy in multiperson projects where each team member is responsible for a different part of the product. It is worth remembering that we create a task not to meet our expectations but those of the client. Sometimes the ideas that we want to present cannot always be realized, so flexibility is an essential factor that makes work easier, both for designers and developers.
Contact
Do you want to find out more about mobile app design process?
Communication within the project team is key
Design is all about communication and collaboration. It’s about understanding the product but also cutting yourself off from your tastes and beliefs. It’s worth going beyond the patterns and template thinking. Often in our work, we identify with the project itself to such an extent that we do not thoroughly examine the product from the target group’s perspective. The application serves its users, who have different needs, and not necessarily our preferences will be appropriate. Therefore, it is worth testing our assumptions as often as possible and asking questions at every stage of the design process. Nobody is infallible, and the help of another person may prove invaluable in many cases. Teamwork is essential!